What would happen if you knew exactly where your user experience was falling short?
Identifying the reasons behind low KPIs, sub-par customer engagement, or unmotivated staff struggling with an in-house solution can be challenging. Every day, people interact with systems across a variety of contexts, devices, and emotional states, making the user experience highly complex.
The reality is that many factors, ranging from usability issues to psychological responses, influence how users interact with an interface. Therefore, our designs must be comprehensive and user-centric. When a solution doesn’t meet its goals, it’s essential to dig deeper and ask, “What’s going wrong?”
Given the intricate interplay of human behaviour and technology, a heuristic evaluation could be the crucial first step toward uncovering these underlying issues and driving meaningful improvements.

What is a heuristic evaluation?
A heuristic evaluation is a usability review method where an assessment is done on a product’s interface using established usability principles, or heuristics. These principles help identify usability issues that impact the user experience. This method is cost-effective and doesn’t require user involvement, allowing teams to quickly uncover design flaws early on.
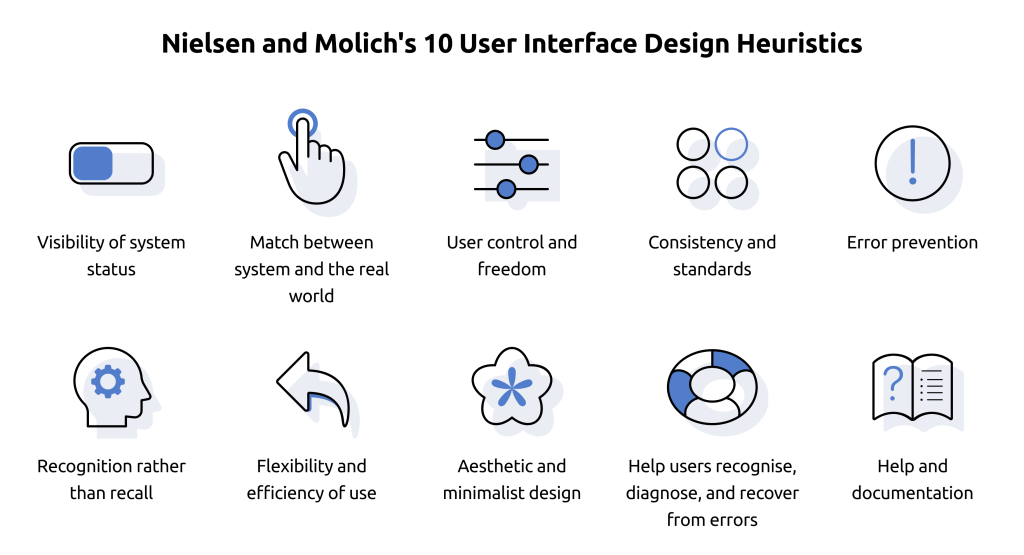
One widely used framework is Nielsen and Molich’s 10 Usability Heuristics, considered best practice for its focus on essential design principles like user control, error prevention, and consistency. Following these heuristics helps ensure intuitive, user-friendly designs that lead to better overall experiences.
- Visibility of system status: Keep users informed about the system’s status in a timely and appropriate manner.
- Match between system and the real world: Present information in ways that reflect how the real world operates, using familiar language.
- User control and freedom: Give users control, allowing them to undo errors easily.
- Consistency and standards: Maintain consistency to prevent confusion over the meaning of different words, icons, or actions.
- Error prevention: Prevent errors by avoiding error-prone conditions or warning users before risky actions (e.g., “Are you sure you want to proceed?”).
- Recognition rather than recall: Ensure that information, instructions, and options are visible so users don’t have to rely on memory.
- Flexibility and efficiency of use: Provide flexibility by offering faster ways for experienced users to achieve their goals.
- Aesthetic and minimalist design: Keep the interface uncluttered, displaying only relevant information for the current task.
- Help users recognise, diagnose and recover from errors: Offer clear, plain-language help when errors occur.
- Help and documentation: Provide concise, searchable documentation with step-by-step instructions to solve problems.
How heuristic evaluations are conducted
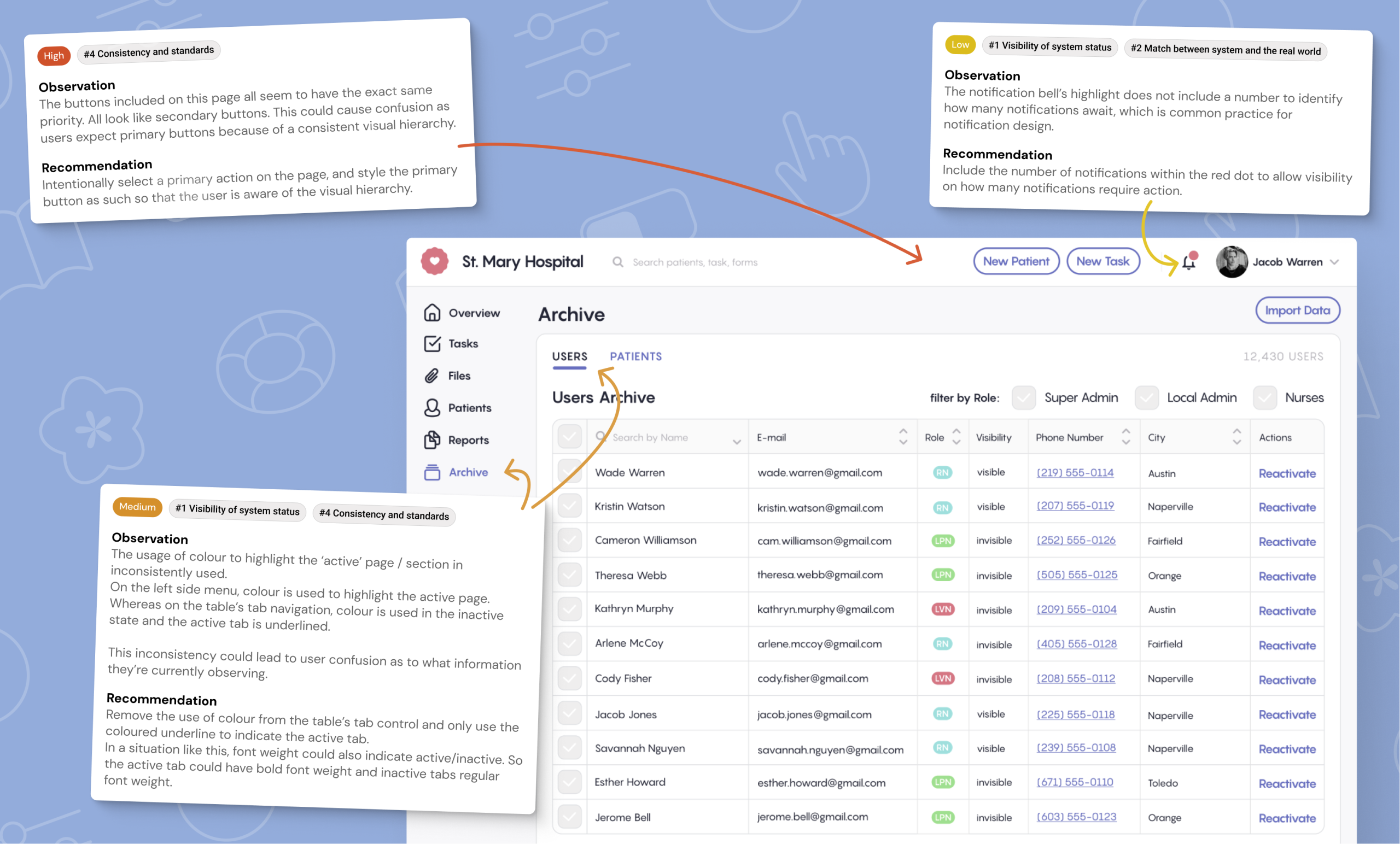
The process starts where experts are granted access to the solution to conduct a thorough analysis of its interface. Using the 10 established heuristics as a guide, they carefully examine each aspect of the design to identify potential usability issues, assigning severity ratings to indicate the impact of each problem. This evaluation process is meticulously documented, with a detailed report generated on a screen-by-screen basis. For every issue identified, an observation is recorded, a severity rating is provided and a recommendation for improvement is suggested.
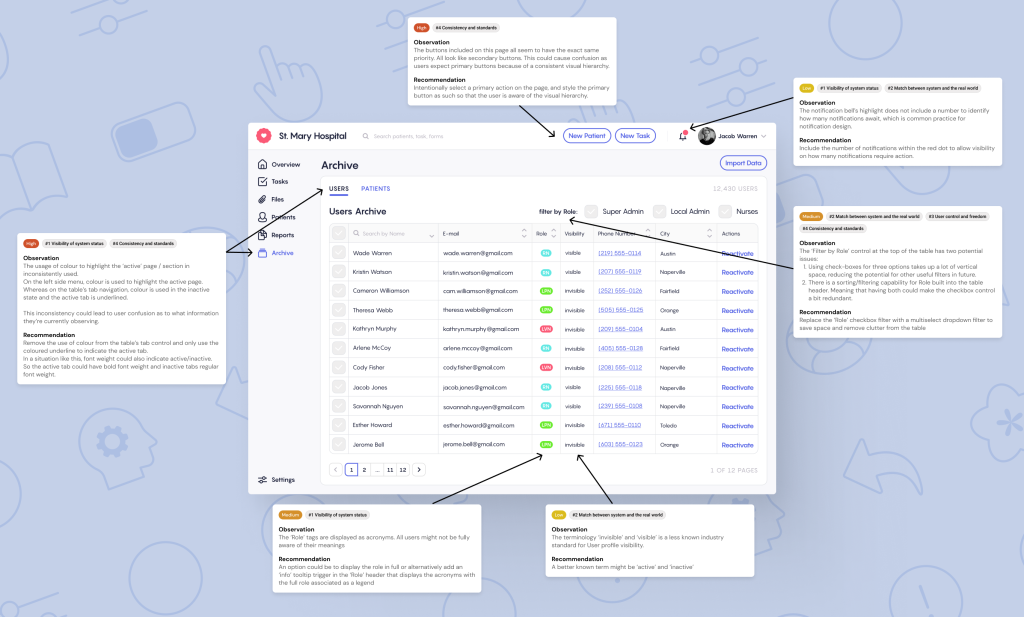
Following this detailed analysis, a synthesised report is produced, summarising the findings and exploring how various issues might be interconnected. This report not only highlights areas where quick improvements can be made but also provides strategic recommendations for enhancing the overall user experience. The goal is to deliver actionable insights that drive meaningful improvements in the product’s usability and alignment with user needs.
Why Heuristic Evaluations?
While heuristic evaluations are very detailed and thorough, it’s also an efficient research method compared to other methods that involve direct user interaction. By consulting UX experts instead of users, the process offers a faster way to identify usability issues
For example, when conducting a heuristic evaluation project, an expert only requires access to the solution or development environment. From there they can perform the analysis in isolation and complete the entire evaluation and report in just about a week.
In comparison, testing through user research would require a couple of weeks just for preparation, including setting up prototypes, writing interview scripts, and recruiting participants. The interviews themselves could also take weeks depending on the number of participants, followed by a week of qualitative data analysis and reporting.
Conclusion
Heuristic evaluations are an effective first step in achieving quick wins for improving a product’s user experience. They allow teams to rapidly identify and address significant usability issues without the need for more resource-intensive processes. This approach is particularly beneficial when there is a need to swiftly enhance KPIs, such as conversion rates, or minimise user friction.
By implementing these quick wins, one can create a more user-friendly product that establishes a strong foundation for ongoing improvements.
Build IT Now
Want to learn more about what we can do for your business? And how quickly? Go to the Systems iO services page or
Enjoyed this post? Stay updated with our latest insights, industry news, and exclusive content by following us on LinkedIn! Join our growing community of professionals and be part of the conversation. Follow us on LinkedIn and never miss an update!
If you would like to receive our newsletter direct to your inbox, simply sign up at the bottom of this page.