In this insight, we emphasize the need for server-side validations and explain why they are necessary for web applications – OutSystems or not.
Validations are commonplace to developers and, thanks to OutSystems, they don’t require significant effort to build. Using an OutSystems Form with the ‘Built-in’ validation option set to ‘Yes’, you can already validate the data type and ‘required’ attribute of inputs out of the box. However, in the race to deliver high-performance, low-code applications at speed, developers can neglect some of the foundational principles of data validation. Not the least of these is the need for server-side validations in addition to client-side validations.
In this post, we want to emphasize the need for server-side validations and explain why they are necessary for web applications – OutSystems or not.
We’ll assume you’re familiar with the terms client-side and server-side, but if that’s not the case, the Mozilla Developer Network (MDN) offers a fantastic and detailed explanation here. For now, though, all you need to know is that client-side validations refer to those done on the browser and prevent invalid data from being sent to the server whereas server-side validations happen on the server itself.
If client-side validations stop the data from even getting to the server, why do we need both?
OutSystems makes it so easy to build client-side validations, why do we need to go through the hassle of rebuilding the same validations on the server? Compare the two:
Reasons for client-side validations
Client-side validations are a good first step to prevent invalid data, but here are two additional reasons for client-side validations:
- To improve the User Experience (UX): they visually warn the user (with red text under the input when using OutSystems) and do this without the delay of waiting for the server to perform its checks and send back warnings
- To reduce the server load: since the invalid data is not sent to the server to be processed
Reasons for server-side validations
Server-side validations are the final gatekeepers that prevent invalid data and assume that the data sent from the client side cannot be trusted. This is the answer to our earlier question: only these validations will truly prevent both genuine user mistakes as well as intentional bypassing of business rules and security attacks (e.g. Cross-Site Scripting, SQL injection).
Although client-side validations may stop you from being able to send data to the server using the ‘Save’ button or the like, there are ways to modify or remove these validations as well as other ways to send data to the server that completely bypass these methods.
Here are a few ways client-side validations can fail us:
- Using client-side code manipulation: since the user has complete control over the web app code in the browser, a user who knows their way around web applications can modify the code to remove or modify validations. Simple examples include changing the ‘maxlength’ attribute of an input element to allow more characters and adjusting the JavaScript to change or remove validations.
- Developers are not always consistent in building client-side validations and if the server gets the data from multiple sources (such as multiple screens or even applications), if one of those sources has a missing or incorrectly built validation, invalid data can get through
- If the application currently, or will in the future, have APIs for external system consumption, then even the best and most consistent client-side validations will be useless to validate the data sent: the data will come in directly not via the UI. Most modern architectures tend to be API first by design. This approach comes with a myriad of benefits that we won’t get into in this article. But in this case, server-side validations should be the primary focus and client-side only if required.
- Like the concept of APIs, users can replay server requests using the browser developer tools to send invalid data directly to the server which will bypass client-side validations altogether – and now we’ll show you how with a simple example.
How to bypass client-side validations
Below is a simple example of how client-side validations can be bypassed using the browser’s developer tools
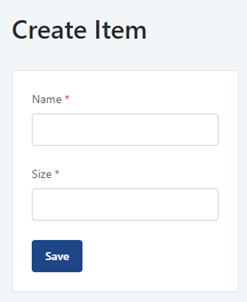
1. We have a basic OutSystems Form with two mandatory inputs and a ‘Save’ button which has ‘Built-in’ validations set to ‘Yes’. In the screen action, we have a check to see if the form is valid and if so, create the new Item

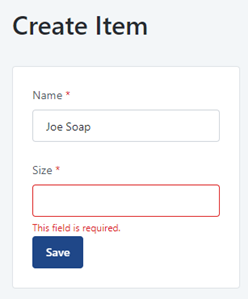
2. If we leave the ‘Size’ field out and try and ‘Save’ this data, the client-side validations prevent the bad data from going to the server and it tells us what we need to fix

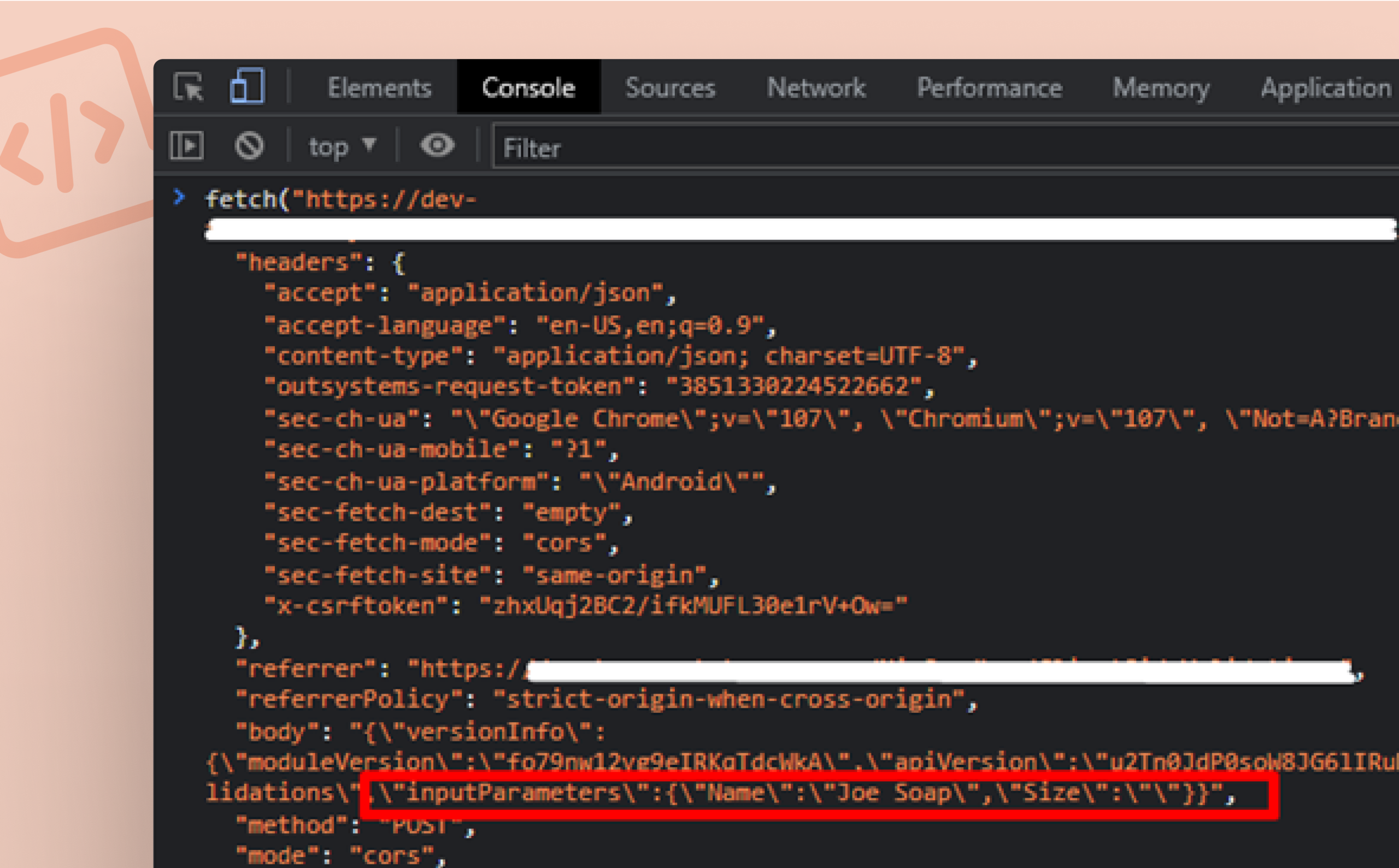
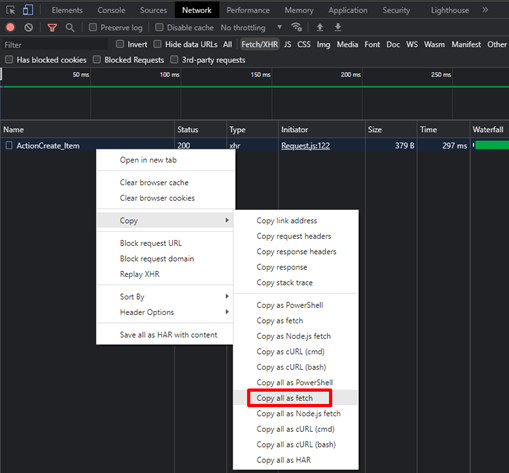
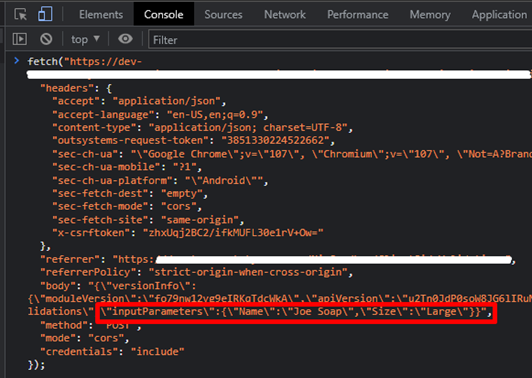
3. To bypass these validations, create an Item successfully and then copy the HTTP Post request that was sent to the server (using the browser’s developer tools)

4. Copy that successful request into your console. You can see the data sent in the “inputParameters” object

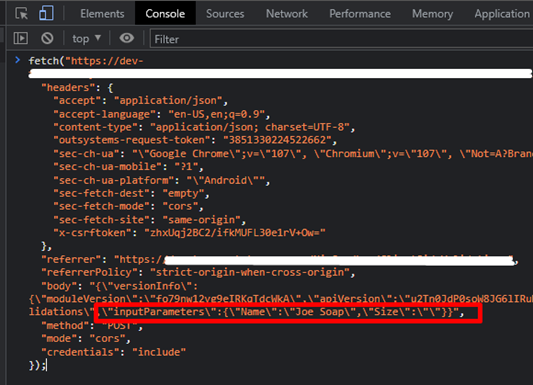
5. Next, edit the data to reflect the invalid inputs in step 2, and run that command

6. The entity shows that the record was successfully created but with that field missing
Now although this may seem alarming, note that this is not a security flaw in OutSystems. No actual data has been hacked or breached and this type of event is very unlikely to occur since the user performing this bypass would need to be a registered OutSystems User with roles to access the application. This is merely an illustration. In reality, this bypass is more likely to occur due to intentionally exposed APIs – as mentioned previously.
So how is a server-side validation built?
Unlike client-side validations where there is a Form that can be valid or invalid based on inputs, server-side validations can be done using multiple checks. The most common way is to use IF statements. The following code snippet would have prevented the bypass shown earlier. This code which lives on the server checks if the ‘Name’ and ‘Size’ fields are both not empty and only then continues to create the record.